Сповіщення
Нагороди
За додані запитання, відповіді та коментарі будуть винагороди.
Question
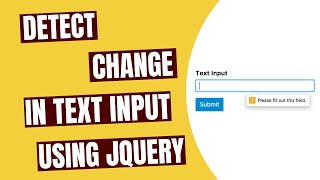
jquery Покажчик дати по клацанню значка
Я хочу показати jquery datepicker, натиснувши значок FontAwesome, який знаходиться всередині поля введення. Нижче наведено код:
<div class="col-md-4 col-sm-4 col-xs-12">
<label for="datepicker">Date of birth*</label>
<input type="text" name='datepicker' class="form-control" value="Select date" id="datepicker" ng-required="true" placeholder="MM/DD/YYYY" >
<span class="fa fa-calendar"></span>
</div>jQuery('.fa-calendar').on('click' , function() {
jQuery(this).datepicker().trigger('focus');
});
3
4
Valeriu
56173
Edited question 29-го вересня 2021 в 1:28
Rory McCrossan
Edited question 25-го квітня 2017 в 8:21
Popular videos

8 років тому

9 років тому

8 років тому

3 роки тому

2 роки тому

4 роки тому

2 роки тому

10 років тому
« Назад
Далі »
This question has 1 відповідь in English, to read them log in to your account.
Solution / Answer
Спробуй це
$(document).ready(function() {
$("#datepicker").datepicker();
$('.fa-calendar').click(function() {
$("#datepicker").focus();
});
});- Ініціалізуйте datepicker тільки один раз
Ось приклад
$(document).ready(function() {
$("#datepicker").datepicker();
$('.fa-calendar').click(function() {
$("#datepicker").focus();
});
});<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="col-md-4 col-sm-4 col-xs-12">
<label for="datepicker">Date of birth*</label>
<input type="text" name='datepicker' class="form-control" value="Select date" id="datepicker" ng-required="true" placeholder="MM/DD/YYYY" >
<span class="fa fa-calendar"></span>
</div>Ви хочете активувати Покажчик дати в полі введення, а не значок, тому вам потрібно змінити
jQuery(this).datepicker().trigger('focus');`бувши
jQuery("#datepicker").datepicker().trigger('focus');Ви можете використовувати параметр 'Відкрити" в датапікері, щоб програмно відкрити його. Немає необхідності запускати подію "фокус". Вам також необхідно викликати метод 'datepicker () для елемента #datepicker', а не для значка, на який натиснута кнопка. Спробуй це:
jQuery(function($) {
$('#datepicker').datepicker();
$('.fa-calendar').on('click', function() {
$('#datepicker').datepicker('open');
});
});HTML
<div class="col-md-4 col-sm-4 col-xs-12">
<label for="datepicker">Date of birth*</label>
<input type="text" name='datepicker' class="form-control" value="Select
date" id="datepicker_val" ng-required="true" placeholder="MM/DD/YYYY" >
<span class="fa fa-calendar"></span>
</div>JS
jQuery(".fa-calendar").datepicker();Це те, що ти хочеш зробити. Це буде працювати, ви можете ввести дату в свій тип введення, як показано нижче.
jQuery(".fa-calendar").datepicker().on('changeDate', function(ev){
jQuery("#datepicker_val").val(ev.date.valueOf());
}
});
Valeriu
56173
Edited answer 29-го вересня 2021 в 1:27
TheTom
Edited answer 25-го квітня 2017 в 11:21
Категорії
Технологія
Культура / Відпочинок
Життя / Мистецтво
Наука
Професіонал
Бізнес